There are a number of different things that can make a Wordpress site slow:
- Hosting account resource limits being reached
- Code/Database within Wordpress taking a long time to execute. or complete (this is the inside Wordpress part)
- The generated page output taking a long time to be rendered by browsers
Generally speaking, working out what's causing a Wordpress site to be slow, then addressing this, is the quickest way to speed up a Wordpress site.
Going from the top (you can skip this if you like, but it will help if you understand what's below), when a page of your Wordpress site is requested, this is what happens:
- Someone requests a page on your site by clicking a link to your site, or typing your site's address in the browser's address bar and pressing return
- The request for the page reaches the web server
- The web server instigates the site in the document root of the site
- Your Wordpress installation executes as a whole (Wordpress core, the theme and all the plugins)
- Wordpress interacts with, and obtains information from the site's database
- The site code and database between them generate page (HTML) output and pass it back to the web server
- The web server passes page output back to the browser
- The browser uses the HTML in the page output to generate a document object map (this is a bit like a black and white, times new roman, no formatting initial draw of the page)
- The browser downloads and parses the CSS (as defined in the page output) and creates the CSS object map
- The CSS object map is applied to the document object map
- The page begins to render
- Javascript (as defined in page output) is downloaded, evaluated and run, then applied to the page
- The page becomes interactive to the visitor
As you can see there's quite a lot going on here, and a lot of it is specific to your Wordpress, some of it specific to the browser, and our platform is effectively your postman, delivering copies of your site.
Hosting account resource limits being reached
In your hosting, there's a "resource usage" icon:

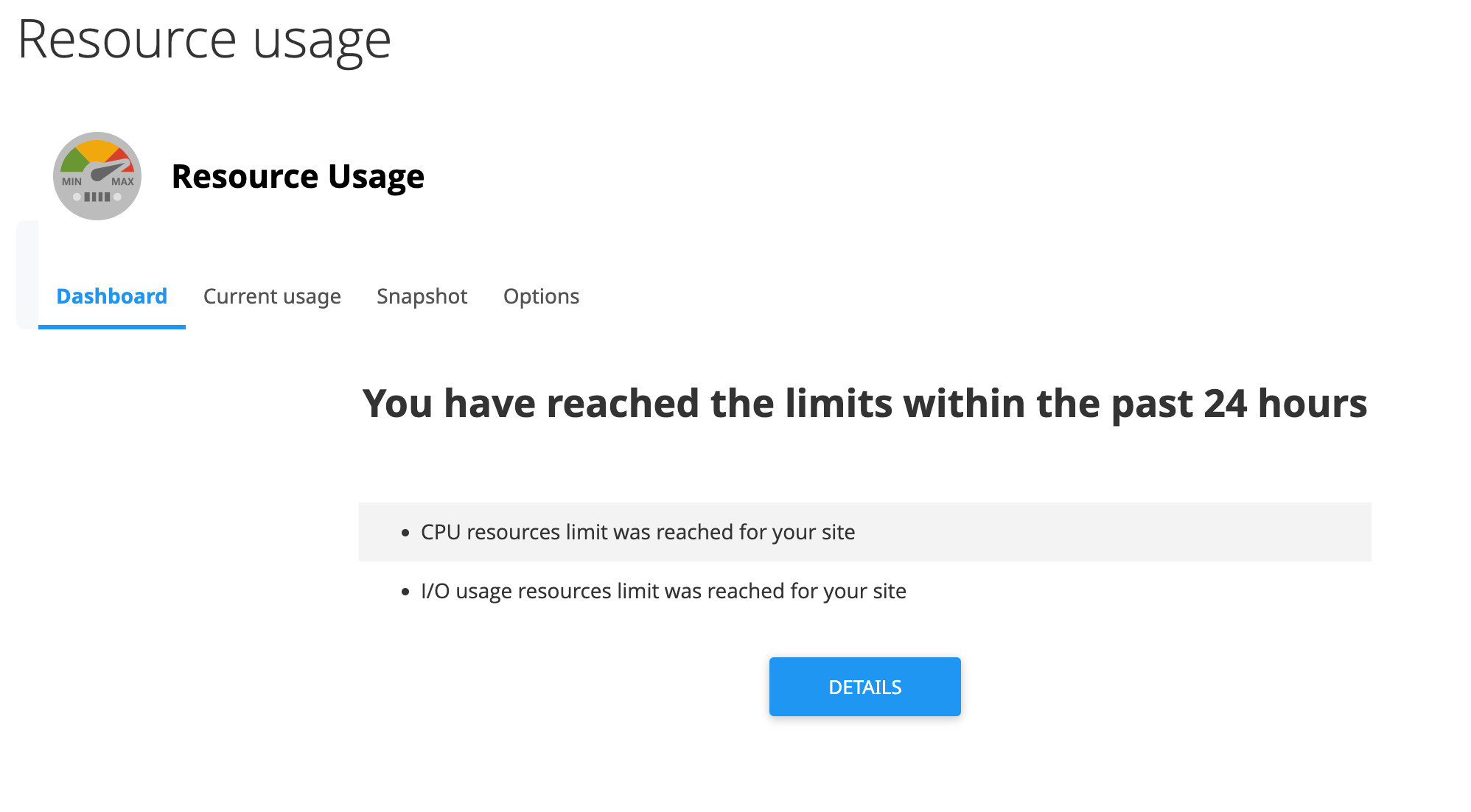
If you click this icon, you'll be directed to a page that will tell you if your hosting account has recently reached resource limits (such as RAM, CPU or entry processes):

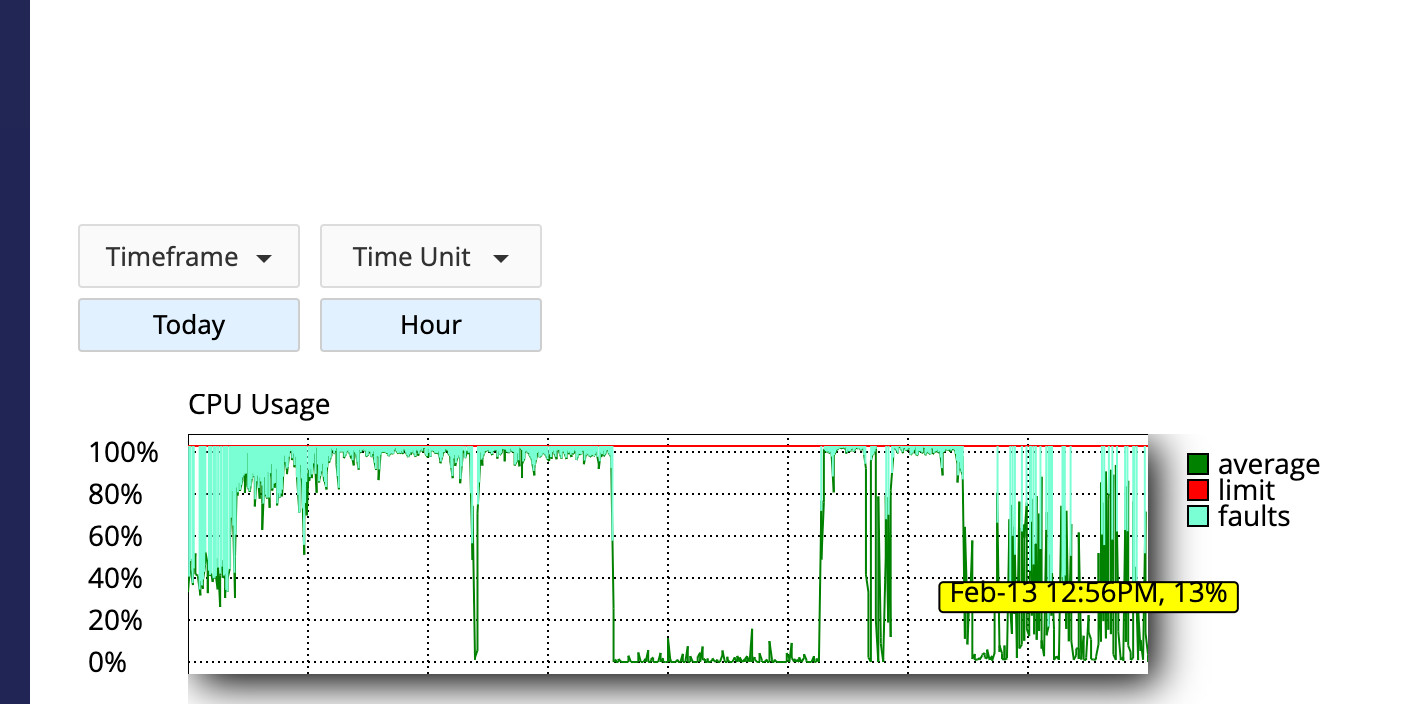
You can click on the "Details" button to see how frequently limits are being reached:

In the example above, you can see that the CPU limit is regularly being reached.
When CPU, RAM or entry processes are reached, you can expect a site to slow down, as requests for the site are most likely queuing, and the queue has to be processed before the request for the site can be served.
Now that the issue has been identified there are two options:
- Upgrade to obtain more CPU resources
- Reduce the CPU overhead of the site, so that there's less chance of the CPU limit being reached
Netnerd can help with option 1, but as we don't control what you're doing in your Wordpress installation, option 2 is a bit of an unknown to us. Wordpress is also a very variable environment (according to the variety of plugins and themes that could be used) so we can't always specifically say what you'll need to do.
Although what follows is guidance we're providing, do be aware that the usage and optimisation of a Wordpress site is the responsibility of the site owner, rather than Netnerd's as your hosting provider.
Reducing a site's resource overhead (the inside Wordpress part)
Plugins and code
The more plugins you use the more resource usage you're likely to see (resource usage varies between plugins, hence the use of the word "likely"). Removing any plugins that you're not using or that you don't need is a good initial step to take.
The Code Profiler plugin can be used to identify plugins that have a high code execution overhead. Consider removing or replacing plugins that have a high code overhead.
Caching plugins
Using a caching plugin (if you're not doing so already) can also reduce the CPU overhead of a site. You can read an overview of Wordpress caching plugins here.
Some of our servers run Litespeed (at the time of writing, we're incrementally rolling this out across our estate). The Litespeed Caching plugin is a good caching option if you're hosted on a server running Litespeed. You can find a guide covering the Litespeed caching plugin configuration here.
If you don't have Litespeed available, the W3 Total Cache plugin is a good alternative. You can find a guide covering the configuration of the W3 Total Cache plugin here.
If you'd rather use a caching plugin that's not as configuration heavy, WP Fastest Cache is quite straight forward to configure.
Object caching
All of our platforms support object caching. Both Redis and Memcached are available. Object caching effectively allows for commonly used "chunks" of the products of your site's code to be cached. Serving this cached content helps reduce resource overhead. The settings you'll need for this are:
Redis:
Server address 127.0.0.1
Port: 6379
Memcached:
Server address 127.0.0.1
Port: 11211
Database overhead
The MySQL query monitor plugin can be used to identify components of your Wordpress that have a high database overhead. You might consider removing or replacing plugins that have a high overhead in this capacity.
You can use plugins such as auto optimise to clean old or dead data from your site's database.
You can use the "Index WP MySQL for speed" plugin to add indexes to database tables (this speeds up the retrieval of information from databases).
Generated page output taking a longer time to be rendered by browsers
It is possible to have no hosting account limits being reached, fast Wordpress and a slow site. In this context the "slow" aspect is the page output (generated by your Wordpress) being rendered by a browser (browser rendering is the process of turning HTML output in to a page displayed to a human in a web browser).
If you're really interested in what's involved in this otherwise relatively boring process you can read more about browser rendering here.
It's your Wordpress that generates the page output that's rendered by a browser.
Consequently if your page output causes delays in the browser rendering your site's pages, you'll have to address this in Wordpress.
There are a LOT of different issues that can cause delays in browser rendering. Luckily there are some excellent tools available that you can use to identify issues in your page output that will cause delays in browser rendering, such as:
- https://pagespeed.web.dev/
- https://www.webpagetest.org/
- https://speedvitals.com/
- https://www.debugbear.com/test/website-speed
Each of these issues have to be addressed on an individual basis. The actions you'll need to take will vary according to the flagged issue, and what you're operating in your Wordpress.
Some guidance covering common problems can be found here:
- Reduce unused Javascript
- Eliminate render blocking resources
- Serve static assets with an efficient caching policy
- Serve images in next-gen formats
- Enable text compression
- Ensure text remains visible during webfont load
- Avoid an excessive DOM size
- You can also use the contact page on that guy's blog to ask for specific guidance
Additional resources:
- Google's lighthouse performance documentation
- Debug bear's documentation
- Webpagetest.org's documentation

